
Google Adsense 「税務情報の管理」の申請方法 【法人の場合】 (画像 13枚)
当サイトが始まって16年半が経過した2021年3月。 開設当初よりお世話になっていた Google Adsense にて突然、「あなたの税務情報を登録して下さい」というメッセージが発現。 検索したところ、要するに米国の税金取り立てが厳しくなったことに伴う措置らしい。 個人での登録に関する解説記事は多かったが、法…

【PHP】imagepng にテキストを埋め込む (画像 1枚)
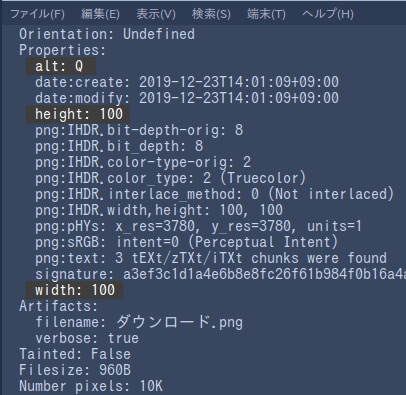
ソース 出力 確認 identify -verbose *.png スクリンショット
【PHP】アルファベットを画像にしてアイコン風にしたボツネタ
↓色と文字とその位置をランダムに変更
テーブルのカーソル位置の行と列をハイライトするジャバスクリプト
また↓のように書くこともできた let a=function(b, c=false) { for(j=b.parentNode.parentNode.rows.length; --j>=0;) b.parentNode.parentNode.rows[j].cells[b.cellIndex].classList.toggle('bg-danger', c); b.parentNode.classList.toggle('bg-warning', c); b.classList.toggle('bg-dar…